Дипломная работа: Методика обучения технологии web 2.0 на примере создания школьного сайта спортивной тематики
Дипломная работа: Методика обучения технологии web 2.0 на примере создания школьного сайта спортивной тематики
width = “ширина таблицы”
height = “высота таблицы”
2) Отступы
cellspasing = “расстояние между ячейками”
cellspadding = “отступ от границ ячейки внутри нее”
3) Линии
border = “толщина линии рамки” bordercolor = “цвет линии рамки”
4) Заливка ячеек
bgcolor = “цвет заливки ячейки”
background = “фоновая картинка для таблицы”
5) Выравнивание
align = “выравнивание содержимого таблицы по горизонтали”
valign = “выравнивание содержимого таблицы по вертикали”
1. Для тэгов <tr> и <td> применимы те же атрибуты, кроме №2 и №3, НО относится они будут исключительно к содержимому строки (<tr>) и конкретной ячейки (<td>)
2. Если ячейка ничего не содержит, то между тэгами, обозначающими ячейку, нужно вставить специальный код
<td> </td>
6) Объединение строчек
Rowspan= “количество ячеек”
7) Объединение столбцов
Colspan = “количество ячеек”
Задание №1
1. Откройте файл page3.html
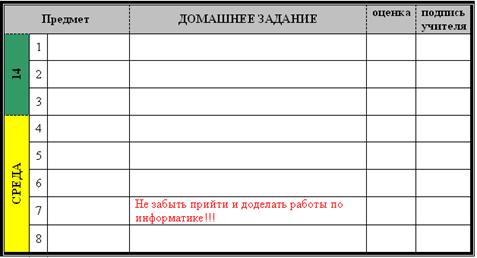
2. Используя рассмотренный ранее материал, создайте таблицу по образцу

Этапы выполнения задания:
1. Создайте таблицу, состоящую из 9 строчек и 6 столбцов. Пронумеруйте ячейки следующим образом.
| 1 | 2 | 3 | 4 | 5 | 6 |
| 7 | |||||
| 8 | |||||
| 9 | |||||
| 10 | |||||
| 11 | |||||
| 12 | |||||
| 13 | |||||
| 14 |
2. Задайте для тэга <table> следующие атрибуты:
Страницы: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14