Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
Специальные символы.
Некоторые специальные символы не входят в базовую часть таблицы
кодировок ACSII. Существуют символы непосредственно используемые в HTML-документах. Они будут интерпритированны не так, как задумал автор.
В таких случаях нужно вводить символ в HTML- документ при помощи специальных кодов:
- <- знак ˝меньше˝
- >- знак ˝больше˝
-   - неразрывный пробел
- © - знак copyright
- & - амперсанд
- " - знак ˝кавычки˝
Одним из важнейших понятий для HTML- документа являются ссылки.
О них и пойдет речь в следующем параграфе.
§2.1.4 Гиперссылки
Гиперссылками (или просто ссылками) называют выделенные области документа, позволяющие перейти к другой его части или к другому документу в Сети.
Гиперссылка состоит из ˝внутренней˝ части, то есть, адреса документа, на которой она ссылается, и ˝внешней˝ части, видимой на экране и называемой якорем гиперссылки. Якорь гиперссылки может представлять из себя слово или группу слов, картинку или часть картинки. Если подвести указатель ˝мыши˝ к ссылке, он примет форму ладони с вытянутым указателем пальцем – и это самый надежный способ ее определить. При этом в строке состояния браузера можно будет прочитать адрес, на который указывает ссылка.
Кроме того, практически всегда текстовые ссылки выделены другим цветом и очень часто подчеркнуты. Графические ссылки часто заключены в рамку того же цвета, которым выделяются текстовые ссылки. По умолчанию это синий цвет, но каждая Web- страница может использовать свое собственное оформление. Цвет ссылок, которые уже выбрались пользователем, обычно отличается от цвета не посещенных ссылок и выглядит более ˝бледным˝ (по умолчанию - фиолетовый).
Ø <A>…</A> - это служит для создания гиперссылки. В общем виде ссылку можно записать так:
<A HREF=˝ адрес˝ TARGET= ˝окно˝>текст ссылки</A>
Об адресах документов сказано ниже. Параметр TARGET может быть не указан, в этом случае документ открывается в текущем окне браузера, или указан в виде TARGET= ˝_BLANK˝>, тогда документ открывается в новом окне. Текст ссылки внутри тега <A> может быть любым. Точно так же в тег <A> можно поместить и изображение.
Чтобы научиться создавать ссылки, нужно иметь представление о том, как адресуются документы в Сети.
Полный адрес документа в сети называется URL (Uniform Resource Locator; принято читать ˝урл˝), URL может состоять из следующих частей:
Ø префикс протокола, то есть, указание на используемую сетевую службу. Основные протоколы, с которыми Вы столкнетесь:
- httr:// - основной протокол, обеспечивающий доступ к Web
страницам. Используется по умолчанию, потому часто не указывается в URL/
- ftr:// - протокол передачи файлов FTR, позволяющий при
помощи программы FTR- клиента обмениваться файлами с удаленным компьютером.
- mailto; - доступ к электронной почте. Вслед за mailto: указывается
адрес электронной почты, имеющий общий вид
имя_пользователя@адрес_почтового_домена.
- file:// - указывается вместо имени протокола при обращении к Web-странице, расположенной на локальной машине.
Ø доменное имя компьютера или его IP-адрес вместо доменного имени. Например, сервер МТУ-Интел имеет доменное имя www.intel.ru и IP-адрес 195.34.32.11;
Ø номер порта, через который происходит взаимодействие с сервером. Перед номером порта ставится двоеточие. С точки зрения пользователя указание порта бывает полезно, например, для ˝принудительной˝ перекодировки документа. Так. Адреса http://www.newmail.ru:8100 и http://www.newmail.ru:8101 адресуют один и тот же сервер, но в первом случае документ читается в кодировке KOI-8, а во втором - в кодировке Windows. Вообще же, номер порта включается в URL только при нестандартных настройках сервера;
Ø имя файла на сервере, которое может включать и путь от корневого каталога сервера. В записи пути по дереву каталогов сервера используется символ ‘/’ , а не ‘\’, как принять в Dos и Windows. Корневой каталог на сервере – совсем не обязательно ˝ головной ˝ каталог ˝диска˝, как на локальной машине, а при соединении с сервером мы получаем доступ не ко всем его папкам и файлам, а только к тем, которые на нем специальным образом ˝размещены˝ и открыты для просмотра через WWW.
Ø закладка, позволяющая перейти в нужную часть документа. Имя закладки отделяется от имени файла символом ˝#˝.
В целях совместимости имена файлов, размещаемых в Интернет, обычно строятся по правилам DOS- то есть, состоят из латинских букв, цифр и символа подчеркивания и имеют длину не более 8 символов. С другой стороны, web-страницы принято давать расширение *.html, а не *.hml.
Следует помнить, что URL чувствителен к регистру символов, то есть, http://www.TNT.ru и http://www.tnt.ru – это не один и тот же адрес.
Если в URL не указано имя html- файла, это означает, что документ имеет имя по умолчанию, которое может назначаться при администрировании сервера. Чаще всего это имя index.html, так что URL http://www.host.ru может означить то же самое, что http://www.host.ru/ index.html.
Ссылки бывают:
Ø абсолютная- ссылка, в которой указан полный URL документа.
Абсолютные ссылки используются для связи с внешним ресурсами
Интернет, URL которых известен нам и не меняется.
Ø относительная – ссылка, которая ссылается на документ, опуская общую адресную часть. Например, если из документа index.html нужно сослаться на документ test.html, находящийся в той же папке, это можно сделать ссылкой вида:
<A HREF =˝test.html˝>документ test.html </A>
При использовании относительной ссылки можно ссылаться на папки, которые являются как вложенными, так и родительскими по отношению к папке, в которой расположен исходный документ.
Например, ссылка на рисунок с именем my.jpg, находящийся во вложенной папке images может иметь вид:
<A HREF =˝ images/ my.jpg ˝>посмотрите рисунок </A>
Ø внутренняя – ссылка предназначена для навигации в пределах документа. Они имеют вид:
<A HREF =˝ #закладка˝>якорь ссылки </A>
Для создания закладки служит тег вида:
<A HREF =˝ закладка ˝>якорь закладки </A>.
Имена закладок должны быть уникальным в пределах документа.
При разработке собственного web-сайта для перехода между его страницами используются, как правило, относительные ссылки, что позволяет просматривать сайт на локальной машине, не внося в него изменений, а также при необходимости легко переместить сайт на другой сервер.
Далее рассмотрим одну из наиболее употребляемых форм представления данных.
обучение информатика гипертекст школьник
§2.1.5 Списки
HTML поддерживает нумерованный и маркированный списки.
Рассмотрим каждый из них.
Маркированный список.
Ø <UL>…<UL> - служит для создания маркированного списка. Внутри него располагаются все элементы списка.
Параметры тега:
- COMPACT – указывает браузеру, что список надо выводить в компактном виде.
- TYPE= ˝значение˝ - указывает вид маркера:
- circle – отображается закрашенными кружочками.
- disk - отображается не закрашенными кружочками.
- square - отображается закрашенными квадратами.
Ø <LI>…</LI> - заключает каждый элемент списка. Этот тег закрывать необязательно.
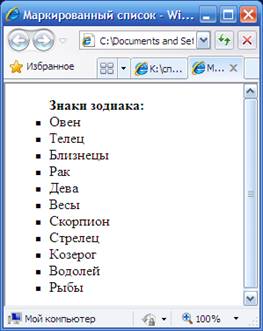
Отображение браузером маркированного списка показано на рисунке 5, а запись документа на языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE>Маркированный список </TITLE>
</HEAD>
<BODY>
<UL TYPE="square">
<B>Знаки зодиака: </B>
<LI>Овен</LI>
<LI>Телец</LI>
<LI>Близнецы</LI>
<LI>Рак</LI>
<LI>Дева</LI>
<LI>Весы</LI>
<LI>Скорпион</LI>
<LI>Стрелец</LI>
<LI>Козерог</LI>
<LI>Водолей</LI>
<LI>Рыбы</LI>
</UL>
</BODY>
</HTML>

Рис.5. Отображение браузером маркированного списка
Нумерованный список.
Ø <OL>…<OL> - служит для создания нумерованного списка. Внутри него располагаются все элементы списка.
Ø Параметры тега:
- COMPACT - указывает браузеру, что список надо выводить в
компактном виде.
- TYPE= ˝значение˝ - указывает вид маркера:
- А – отображается в виде прописных латинских букв.
- а – отображается в виде строчных латинских букв.
- I - отображается в виде больших римских букв.
- i - отображается в виде маленьких римских букв.
- 1 - отображается в виде арабских цифр.
- START = ˝число˝ - позволяет начать нумерацию с цифры, отличной от 1 или буквы, отличной от A.
Ø <LI>…</LI> - заключает каждый элемент списка. Этот тег закрывать необязательно.
Для нумерованного списка можно изменить нумерацию, указав в теге
Страницы: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17