Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
<LI> параметр VALUE= ˝число˝.
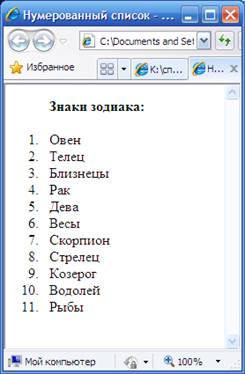
Отображение браузером маркированного списка показано на рисунке 6, а запись документа на языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE>Нумерованный список </TITLE>
</HEAD>
<BODY>
<OL>
<P><B>Знаки зодиака: </B></P>
<LI>Овен</LI>
<LI>Телец</LI>
<LI>Близнецы</LI>
<LI>Рак</LI>
<LI>Дева</LI>
<LI>Весы</LI>
<LI>Скорпион</LI>
<LI>Стрелец</LI>
<LI>Козерог</LI>
<LI>Водолей</LI>
<LI>Рыбы</LI>
</OL>
</BODY>
</HTML>

Рис.6. Отображение браузером нумерованного списка
Список определений.
Списки определений являются особым видом списков. Каждый элемент такого списка состоит из двух частей. В первой части элемента списка записывается определяемый термин, а во второй части – текст в форме словарной статьи, раскрывающий значение термина.
Ø <DL>…</DL> - задает списки определений.
Ø <DT>…</DT> - отмечает определяемый термин.
Ø <DD>…</DD> - отмечает абзац с его определением.
В общем список определений записывается следующим образом:
<DL>
<DT> Термин
<DD> Определение термина
</DL>
Параметр тега <DL>:
- COMPACT – указывает браузеру, что список надо выводить в компактном виде.
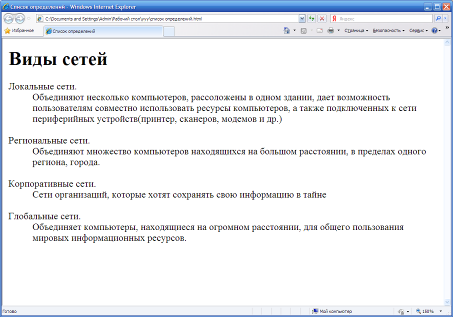
Отображение браузером списка определений показано на рисунке 7, а запись документа на языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE> Список определений </TITLE>
</HEAD>
<BODY>
<DL>
<H1>Виды сетей </H1>
<DT> Локальные сети.
<DD> Объединяют несколько компьютеров, рассоложены в одном здании, дает возможность пользователям совместно использовать ресурсы компьютеров, а также подключенных к сети периферийных устройств(принтер, сканеров, модемов и др.) <BR><BR>
<DT> Региональные сети.
<DD> Объединяют множество компьютеров находящихся на большом расстоянии, в пределах одного региона, города. <BR><BR>
<DT> Корпоративные сети.
<DD>Сети организаций, которые хотят сохранять свою информацию в тайне <BR><BR>
<DT> Глобальные сети.
<DD> Объединяет компьютеры, находящиеся на огромном расстоянии, для общего пользования мировых информационных ресурсов.
</DL>
</BODY>
</HTML>

Рис.7. Отображение браузером списка определений
Комбинированные списки.
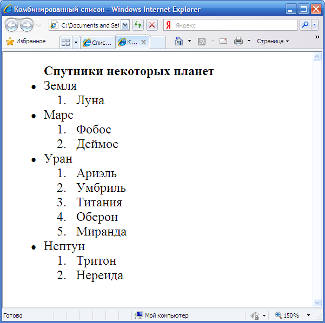
Для создания комбинированных списков теги нумерованных и маркированных списков можно вкладывать друг в друга. Простейший пример комбинированного списка показан на рисунке 8.

Рис.8. Отображение браузером комбинированного списка
Запись HTML кода выглядит так:
<HTML>
<HEAD>
<TITLE>Комбинированный список </TITLE>
</HEAD>
<BODY>
<UL>
<B>Спутники некоторых планет</B>
<LI>Земля
<OL>
<LI>Луна
</OL>
<LI>Марс
<OL>
<LI>Фобос
<LI>Деймос
</OL>
<LI>Уран
<OL>
<LI>Ариэль
<LI>Умбриль
<LI>Титания
<LI>Оберон
<LI>Миранда
</OL>
<LI>Нептун
<OL>
<LI>Тритон
<LI>Нереида
</OL>
</UL>
</BODY>
</HTML>
Наряду со списками существует еще одна очень распространенная форма представления данных – таблица. Поговорим о ней.
§2.1.6 Таблицы
Важным инструментом Web-дизайна являются таблицы, которые используются не только для вывода табличных данных, но и для управления взаимным размещением текста и графики, создания колонок газетного типа, цветовых эффектов и т.д. Следует помнить, однако, что браузер отображает содержимое таблицы только по окончания ее загрузки, поэтому если весь 50- или 100-килобайтный документ разместить в одной гигантской таблице, ни один пользователь, скорее всего, не дождется загрузки такого документа.
Описание таблиц должно располагаться в разделе документа <BODY>.
Документ может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга.
Ø <TABLE>…</TABLE> - служит для создания таблицы.
Параметры тега:
- ALIGH = ˝значение˝ - выравнивает всей таблицы относительно текста,
в котором она находится. Имеет значения:
- LEFT- слева.
- CENTER- по центру.
- RIGHT- справа.
- BORDER= ˝число˝ - ширина обрамления таблицы в пикселях.
- CELLSPACING= ˝число˝ - расстояние между ячейками в пикселях.
-CELLPADDING= ˝число˝ - размер свободного пространства между
границами ячейки и ее содержимым в пикселях.
- HSPACE= ˝число˝ - размер свободного пространства слева и справа от
таблицы, в пикселях.
VSPACE= ˝число˝ - размер свободного пространства сверху и снизу от
таблицы, в пикселях.
-WIDTH= ˝число˝ - требуемая ширина таблицы в пикселях или в процентах от ширины окна браузера.
- HEIGHT= ˝число˝- требуемая высота таблицы в пикселях или в процентах от ширины окна браузера.
Ø <TR>…</TR> - строка таблицы.
Ø <TD>…</TD> - ячейка строки таблицы.
Ø <TH>…</TH> - ячейка заголовок таблицы.
Закрыть тег </TABLE> и теги строк и столбцов обязательно.
Параметры тегов <TR> и <TD>:
- ALIGN= ˝значение˝ - выравнивает объекты в ячейках. Имеет
значения:
- LEFT- слева.
- CENTER- по центру.
- RIGHT- справа.
- VALIGH= ˝значение˝ - выравнивает ячейки по вертикали. Имеет
значения:
- TOP- по верхнему краю.
- BOTTOM- по нижнему краю.
- MIDDLE- посередине.
- BAZELINE- по базовой линии.
- WIDTH= ˝число˝ - ширина ячейки.
- HOWRAP- запрещает браузеру распределять текст по всей ячейке.
- ROWSPAN= ˝число˝ - объединяет смежные ячейки по горизонтали.
- COLSPAN= ˝число˝ - объединяет смежные ячейки по вертикали.
Приведем пример простейшей таблицы, состоящей из двух строк и
двух столбцов, отображение которой показано на рисунке 9. А HTML код ниже.
<HTML>
<HEAD>
<TITLE>Пример простейшей таблицы</TITLE>
</HEAD>
<BODY>
<TABLE BORDER>
<TR>
<TD>Ячейка 1 строки 1 </TD>
<TD> Ячейка 2 строки 1 </TD>
</TR>
<TR>
<TD> Ячейка 1 строки 2 </TD>
<TD> Ячейка 2 строки 2 </TD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис.9. Отображение браузером простейшей таблицы
Если ячейку следует оставить пустой, в нее обычно помещают ˝жесткий˝ символ пробела > 
Ø <CAPITON>…</CAPITON> - заголовок таблицы. Описание заголовка должно располагаться внутри тегов <TABLE>…</TABLE> до первого
тега <TR>.
Параметры тега:
- ALIGN= ˝значение˝ - выравнивает заголовок. Имеет значения:
- TOP – над таблицей.
- LEFT- слева.
- CENTER- по центру.
- RIGHT- справа.
Еще несколько параметров, позволяющих выбирать цвет рамок таблиц:
- BORDERCOLOR= ˝цвет˝ - определяет цвет всех элементов рамок таблицы.
- BORDERCOLORLIGHT= ˝цвет˝ - окрашивает в заданный цвет левый и верхний края всей таблицы и соответственно правый и нижний края каждой ячейки.
- BORDERCOLORDARK= ˝цвет˝ - задает цвета противоположных сторон.
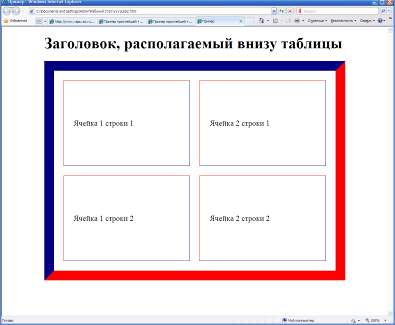
Приведем пример таблицы с некоторыми заданными параметрами тега <TABLE>. Ее отображение показано на рисунке 10. А запись HTML кода представлена ниже.
<HTML>
<HEAD>
<TITLE>Пример </TITLE>
</HEAD>
<BODY>
<TABLE BORDER=20 CELLSPACING=20 CELLPADDING=20 ALIGN=CENTER WIDTH=80% HEIGHT=80% BORDERCOLORLIGHT= blue BORDERCOLORDARK=red >
<CAPITON ALIGN=BOTTON><H1>Заголовок, располагаемый внизу таблицы </H1></CAPITON>
<TR>
<TD>Ячейка 1 строки 1 </TD>
<TD> Ячейка 2 строки 1 </TD>
</TR>
<TR>
<TD> Ячейка 1 строки 2 </TD>
<TD> Ячейка 2 строки 2 </TD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис.10.Отображение браузером таблицы с параметром тега <TABLE>
Страницы: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17